Hellooo! Seperti yang sedia maklum untuk subjek authoring system ini ada dua bahagian iaitu adobe dreamweaver dan adobe flash. Maka, haruslah ada project bagi kedua-dua bahagian ini. hehe. Pada entry sebelum ini saya telah bercerita mengenai project dreamweaver yang telah kami buat secara berkumpulan. Ahli kumpulan saya adalah nadiah, farhah dan saya sendiri. Untuk entry kali ini, saya akan bercerita pula berkenaan project bagi adobe flash. Projek flash kami adalah berkaitan dengan development of learning courseware. Maka, learning courseware yang kami pilih adalah pembelajaran mengenai nombor bagi murid-murid tadika. Dalam courseware kami ini, secara umumnya mempunyai 3 pages iaitu about, numbers dan exercise.
1. ABOUT
Page ini menerangkan berkenaan courseware ini serta fungsinya.
Butang more pada page ini boleh ditekan dan akan mengeluarkan information yang selanjutnya.
2. NUMBERS
Page ini merupakan page bagi pembelajaran nombor menggunakan lagu. Kami telah membuat animasi bagi nombor-nombor ini agar ia menjadi lebih interaktif.
Dari page number ini juga pengguna boleh pergi ke youtube untuk melihat lebih banyak lagi pembelajaran nombor secara video dan lagu. Butang back adalah untuk pengguna kembali kepada about page.
3. EXERCISES
Page exercise adalah page bagi pengguna untuk melakukan latihan dalam bentuk text entry, multiple choice question dan drag and drop. Semua latihan ini adalah berkenaan nombor.
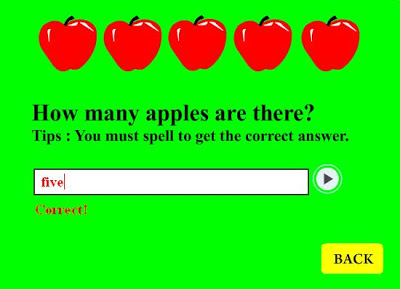
Exercise 1 : Text entry question
Hasil sekiranya jawapan yang dimasukkan adalah betul.
Hasil sekiranya jawapan yang dimasukkan adalah salah.
Exercise 2 : Multiple choice question
Hasil sekiranya jawapan yang dipilih adalah betul.
Hasil sekiranya jawapan yang dipilih adalah salah.
Exercise 3 : Drag and drop
Hasil sekiranya betul.
Sekiranya salah, object yang di drag akan kembali kepada asalannya.